
In continuing our discussion on Pinterest, this article is the next in the series of Pinterest how-to articles here on Blogs By Heather. We will be discussing how to add the "Follow Me on Pinterest" button to your blog's sidebar. You can do this in Blogger, TypePad, and WordPress (and WordPress.com), and we'll discuss each method here.
- Once you are logged in to Pinterest, go to the About Menu and then click on the Pin It Button menu item.
- From the left side, click on Goodies.
- In the Goodies area, scroll down to the middle and find the "Follow Button" for Websites area. You will see the following. I chose the one highlighted as it "spells it out" for your visitors to know what that button does and is used for. It is not used for "pinning" images but instead to follow someone on Pinterest. Similar to following someone on Twitter.
- As you can see I highlighted the HTML code to the right of the first "Follow Button(s)"
- Select and Copy that line of code in your Pinterest account.
- Then proceed with the following instructions.
Pinterest Follow Button for Blogger
You may be using either Blogger interface, so you'll see two sets of directions here. They are basically the same, very minor differences.
- If you are using the Old Blogger interface
- After logging in click on your blog name (if you have more than one blog).
- From the Dashboard go to Design, then go to Page Elements and click Add a Gadget. You will then see a visual layout of your blog and its sidebar and elements.
- Choose HTML/JavaScript.
- You don't need to add a Title.
- In the large text box area, paste in the code you copied from Pinterest "Follow Button" for Websites section.
- Click Save.
- The Gadget is then added to the top of your sidebar.
- Drag and Drop where you want it located in the sidebar and be sure to Save Changes to save the new layout (location of the gadget).
- You're done!
- If you are using the new Blogger interface
- From the main login area, click on your blog name.
- From the left click on Layout. You will then see a visual layout of your blog and its sidebar and elements.
- Click on Add a Gadget.
- Choose HTML/JavaScript.
- You don't need to add a Title.
- In the large text box area, paste in the code you copied from Pinterest "Follow Button" for Websites section.
- Click Save.
- The Gadget is then added to the top of your sidebar.
- Drag and Drop where you want it located in the sidebar and be sure to Save Arrangement to save the new layout.
Pinterest Follow Button for TypePad
There a few ways you can do it in TypePad, but the way with the least amount of steps follows. Instead of creating a new Typelist (Notes), Publishing it and then adding it in Design->Content (way too many steps), we are taking the shorter route with just going straight to Design and will be using the Embed HTML Code module.
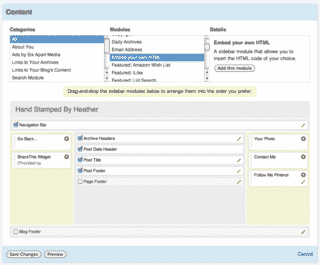
- Login and go to Design, then Content. You will see a layout of the gadget of your site and sidebars.
- From the top under Categories "All" is selected by default.
- In the middle under Modules select "Embed Your Own HTML" and then on the right click Add This Module.
- A box will appear where you can type a title (as I did in the snapshot about). This title will not appear. In the larger text area you paste in the code. Click OK to save the gadget (module added).
- Drag and drop where you want the new gadget.
- Then you must click Save Changes button (in my snapshot it's located in the bottom, left corner) to save the new gadget and layout.
- You're done!
Pinterest Follow Button for WordPress (and WordPress.com)
Whether you are using a self-hosted WordPress blog (such as one from Blue Host, Host Gator, Webs By Amy, Go Daddy, etc.) or if using WordPress.com (the free WordPress), the instructions are the same, as follows.
- Once logged in, go to the Dashboard.
- From the left side, under Appearance, click Widgets.
- From the selection of available widgets, choose Text Widget. A Text Widget can hold code!
- Drag a Text widget to whatever sidebar you'd like to add the "Follow Button" to.
- Enter a title if you want to but you can leave it blank.
- In the large text area paste in the code from Pinterest.
- Click the Save link on the Text Widget.
- Then click the Close on the Text Widget.
- You're done!
In the end, whether you use Blogger, TypePad or WordPress you will have a gadget in yoru sidebar that allows your visitors to follow you on Pinterest. You can see it here in my blog, Hand Stamped By Heather (my personal stamping blog), the snapshot of my sidebar.
Happy Pinning! More on Pinterest coming up again soon.
Heather 😀
www.BlogsByHeather.com






Thank you for this post. There was one step that I kept overlooking and this was helpful.
Thank you so very much! I spent WAAAAY too much time on this before I read your very simple instructions!!
Awesome, thanks!! I’m bookmarking this, girlfriend!! I can learn a lot from you!
ok, so I can follow the Blogger steps until…. well once I open up “Add a Gadget”, I can’t find this html/javascript setting to change it to. I click “Add your own” but then that’s by url…. please help! thank you.
This is quite useful. I think adding a Pinterest button is a must already!
I have the same problem as Monica. It simply does not show add html/javascript. :s Please help, thank you!
Since Pinteres is also a website for advertisement, I guess it is recommendable if you put some links there like “Follow me on Pinterest”, it is just like Twitter.
I’m having the same issues as Monica and WY. I just cannot find the Html/javascript option on blogger.
Thanks for sharing this information. Your instructions were easy to follow, and now I have the “follow me on Pinterest” button I had been wanting! In fact, you can check it out at thedomesticatedprincess.blogspot.com.
You’re welcome Bonny!
Thank you Thank you. Quick Google search, there you were, easy instructions and all done in a couple of minutes. You rock!
Thank you SO much! Your directions were so clear – just what I needed.
Your instructions are awesome! Thanks a million:)
Your instructions were so simple that even a neophyte like me could understand and implement them! Thank you!
Very useful posts… thanks! I have a question, though. Do you know how to make the comment avatars UN-click able, so they don’t link back to a Blogger (or any other) profile?